 Crear una aplicación web con laravel y vue 3
Crear una aplicación web con laravel y vue 3
Prerrequisitos :
- php > 7.4
- composer
composer create-project Laravel/laravel
Luego ejecutamos:
npm install --save vue@next && npm install --save-dev vue-loader@next
Después de eso, necesitamos decirle a webpack que compile también nuestros archivos vue. Podemos hacer esto abriendo el archivo webpack.mix.js y agregando la siguiente línea:
const mix = require("laravel-mix");
mix.js("resources/js/app.js", "public/js")
.vue() //new
.postCss("resources/css/app.css", "public/css", [
//
]);
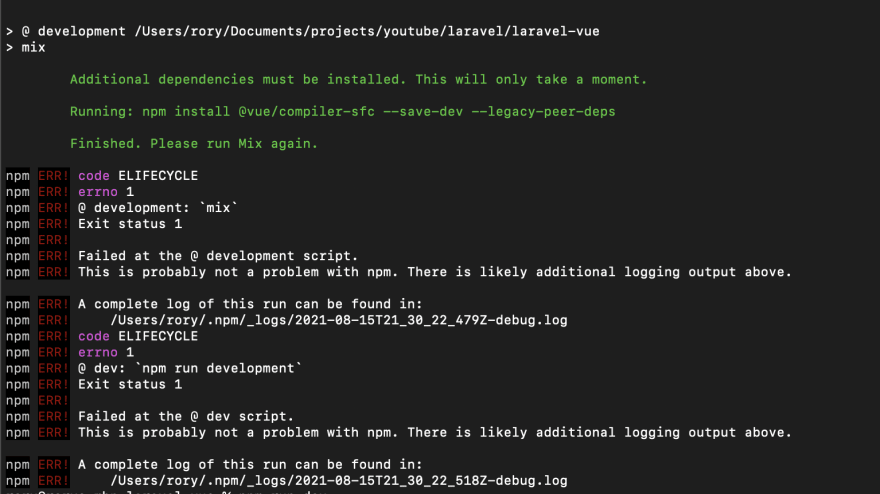
Normalmente ejecuto npm install seguido de npm run dev.
Aquí probablemente obtendrá un error la primera vez que compile eso, porque npm ha instalado un paquete faltante para nosotros:
Crea nuestro proyecto
Vue En realidad, no hemos hecho nada con nuestra configuración de Vue. Cambiemos eso creando un componente raíz que albergará toda nuestra aplicación Vue. Cree un nuevo archivo App.vue en la carpeta resources / js con el siguiente marcado:
App.vue
<template>
<div>
<h1>Vue 3 App</h1>
</div>
</template>
Ahora necesitamos adaptar nuestro app.js en resources / js para hacer uso de nuestro archivo vue:
app.js
//resources/js/app.js
import { createApp } from "vue";
import App from "./App.vue";
createApp(App).mount("#app");
require("./bootstrap");welcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
</head>
<body>
<div id="app"></div>
</body>
<script src="{{ asset('js/app.js') }}"></script>
</html>Etiquetas
Recientes Blogs